 マウスカーソルがメニュー項目上にくると、
それに応じた画像を右側に表示するスクリプトを作成してください。
マウスカーソルがメニュー項目上にくると、
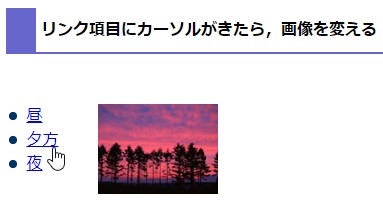
それに応じた画像を右側に表示するスクリプトを作成してください。例えば、昼、夕方、夜という3つのメニュー項目があり、 そのいずれかにマウスカーソルを置くと、関連する写真を右に表示します。カーソルがメニュー項目上にない時は何も表示されません(空白の画像を表示)。 メニュー項目が表示されているページを用意しました。
メニュー項目の表示例
 演習問題2のページに対して、マウスカーソルがメニュー項目上にくると
メニュー文字列の前の記号画像が変わるよう、変更を加えてください。
演習問題2のページに対して、マウスカーソルがメニュー項目上にくると
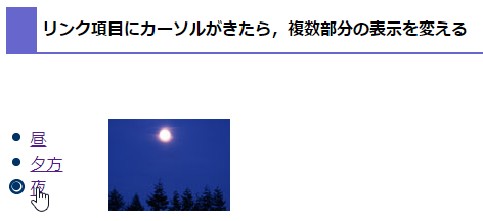
メニュー文字列の前の記号画像が変わるよう、変更を加えてください。メニュー文字列の前の画像は元々off.gifですが、文字列にマウスカーソルが乗ったらon.gifに変更し、カーソルが外れたら元に戻るようにします。
つまり、項目のいずれかにマウスを置くと、項目前の画像が変わるとともに、 関連する写真を表示するようにします。
 onlcickの例を参考に,体重と身長をフォームから入力すると、標準体重と肥満度を計算し、表示するページを作成してください。標準体重と肥満度(BMI値)は次の式で計算します。
onlcickの例を参考に,体重と身長をフォームから入力すると、標準体重と肥満度を計算し、表示するページを作成してください。標準体重と肥満度(BMI値)は次の式で計算します。標準体重(Kg) = 身長(m) × 身長(m) × 22
肥満度 = 体重(Kg) ÷ (身長(m) × 身長(m))
 まず、表示部分を作ります。
まず、表示部分を作ります。 まず、表示部分を作ります。
まず、表示部分を作ります。